 网络瘫痪上不了网?电脑出故障?找破解软件?加入创想工作室QQ群,向大神求助,一步解决问题!QQ群号码:326338868。[点此获取更多QQ群]
网络瘫痪上不了网?电脑出故障?找破解软件?加入创想工作室QQ群,向大神求助,一步解决问题!QQ群号码:326338868。[点此获取更多QQ群]
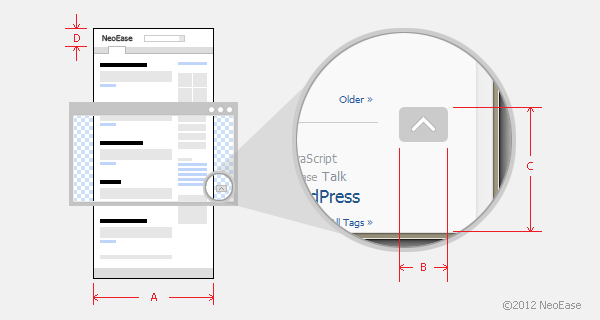
pageWidth: 页面宽度 (正整数), 如图中 A 所示.nodeId: 回到顶部按钮的 ID (字符串).nodeWidth: 回到顶部按钮的宽度 (正整数), 如图中 B 所示.distanceToBottom: 回到顶部按钮到页面底部的距离 (正整数), 如图中 C 所示.distanceToPage: 回到顶部按钮到页面右边的距离 (正整数), 默认 20.hideRegionHeight: 不显示回到顶部按钮的顶部区域高度 (正整数), 如图中 D 所示.text: 回到顶部按钮内显示的文本 (字符串).

<script src="jquery.js"></script> <!-- 如果已在网站的其他地方引入 jQuery, 请不要在次引入 --><script src="go-top.js"></script><script>/* <![CDATA[ */(new GoTop()).init({pageWidth :980,nodeId :'go-top',nodeWidth :50,distanceToBottom :125,hideRegionHeight :130,text :'Top'});/* ]]> */</script>
a#go-top{background:#E6E6E6;width:50px;height:25px;text-align:center;text-decoration:none;line-height:25px;color:#999;}a#go-top:hover{background:#CCC;color:#333;}
上一篇:网站上实现侧边栏跟随滚动效果
下一篇:js实现文字定时滚动特效