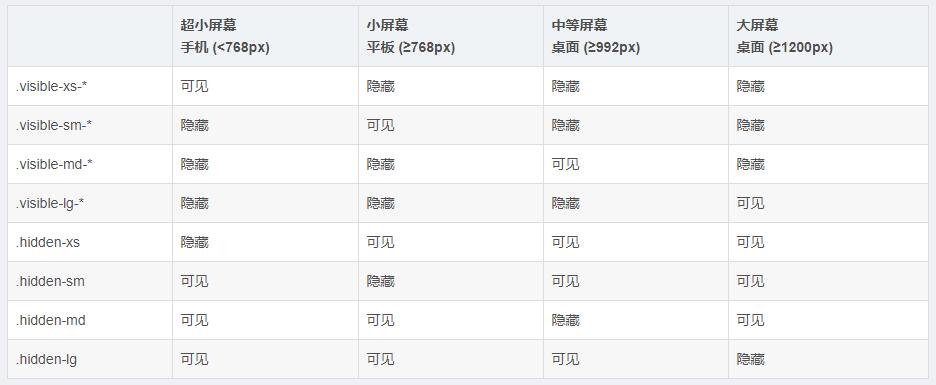
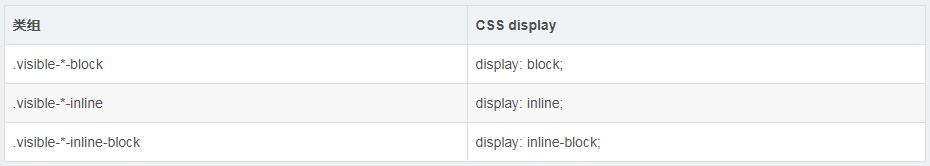
因此,以超小屏幕(xs)为例,可用的 .visible-*-* 类是:.visible-xs-block、.visible-xs-inline 和 .visible-xs-inline-block。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>我的第一个 Bootstrap 页面</h1>
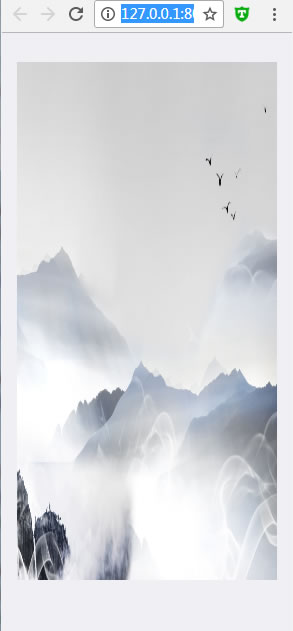
<p>重置窗口大小,查看响应式效果!</p>
</div>
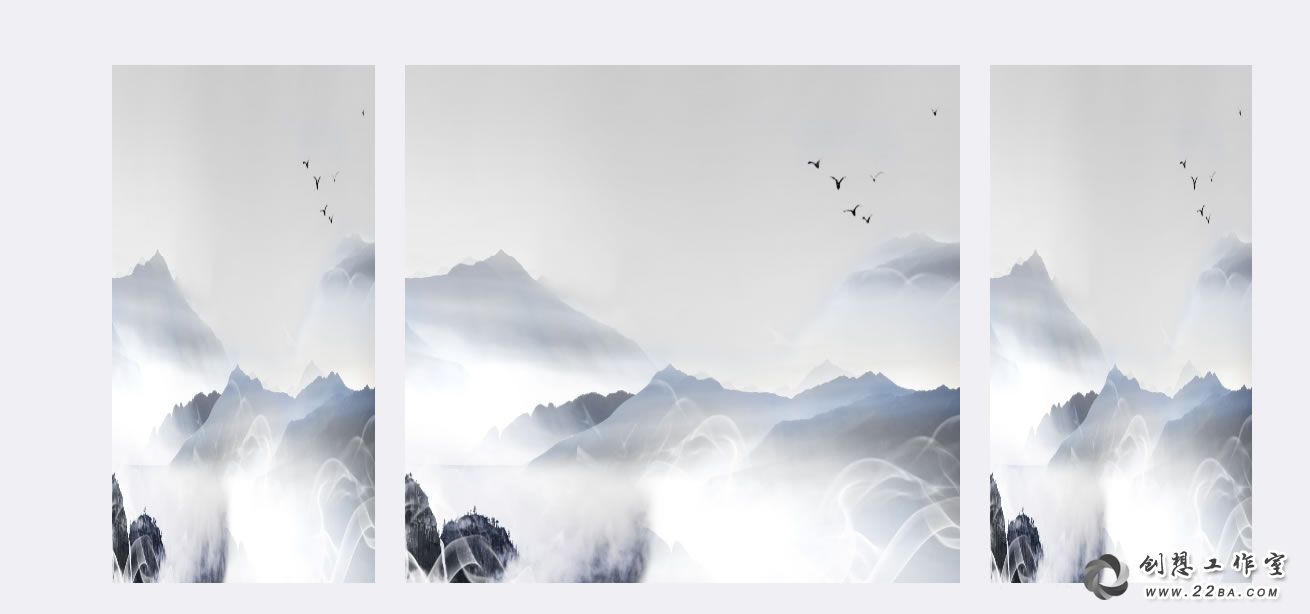
<div class="row">
<div class="col-xs-12 col-sm-4">
<h3>第一列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
<div class="hidden-xs col-sm-4">
<h3>第二列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!夫妇双方法国官方覆盖广泛覆盖发的说法</p>
</div>
<div class="hidden-xs col-sm-4">
<h3>第三列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持官方的功夫功夫的的哥哥的功夫功夫的功夫法国队!人如何发覆盖广泛覆盖挥发挥工会官方</p>
</div>
</div>
</div>
</body>
</html>
 网络瘫痪上不了网?电脑出故障?找破解软件?加入创想工作室QQ群,向大神求助,一步解决问题!QQ群号码:326338868。[点此获取更多QQ群]
网络瘫痪上不了网?电脑出故障?找破解软件?加入创想工作室QQ群,向大神求助,一步解决问题!QQ群号码:326338868。[点此获取更多QQ群]